Carmen Minikus
Product Designer & Web Developer
I am a Sydney based product designer with a passion for user-centric software design. I've had a long love affair with programming ever since playing with micro controllers in university, where I graduated with a Bachelor of Integrated Product Design at UTS. After completing my degree, I have worked as a toy designer (industrial /product designer) and graphic designer, before starting on my path to become a full-stack web developer. During this time, I also taught a front-end web programming at General Assembly, and co-founded my own small design agency, Serious Bear Designs.
Having experienced being a tangible product designer and also web programmer for the past 6 years - I’ve found that my true calling lies within the mix of product and UX design for technology.
On the more personal side - I was raised in Taipei with a Swiss / Taiwanese background. In the evenings, I spend my time playing guitar, synths, and sometimes performing my music in Sydney’s inner-west. Any rare spare time I have, you will find me mountain biking or playing fetch with my dog, Wilco.
Process
-
Researching
-
Creating
-
Testing
-
Iterating

- User Research
- Project Strategy
- Creating Personas
- User flows
- Competitor Analysis
- Scenarios
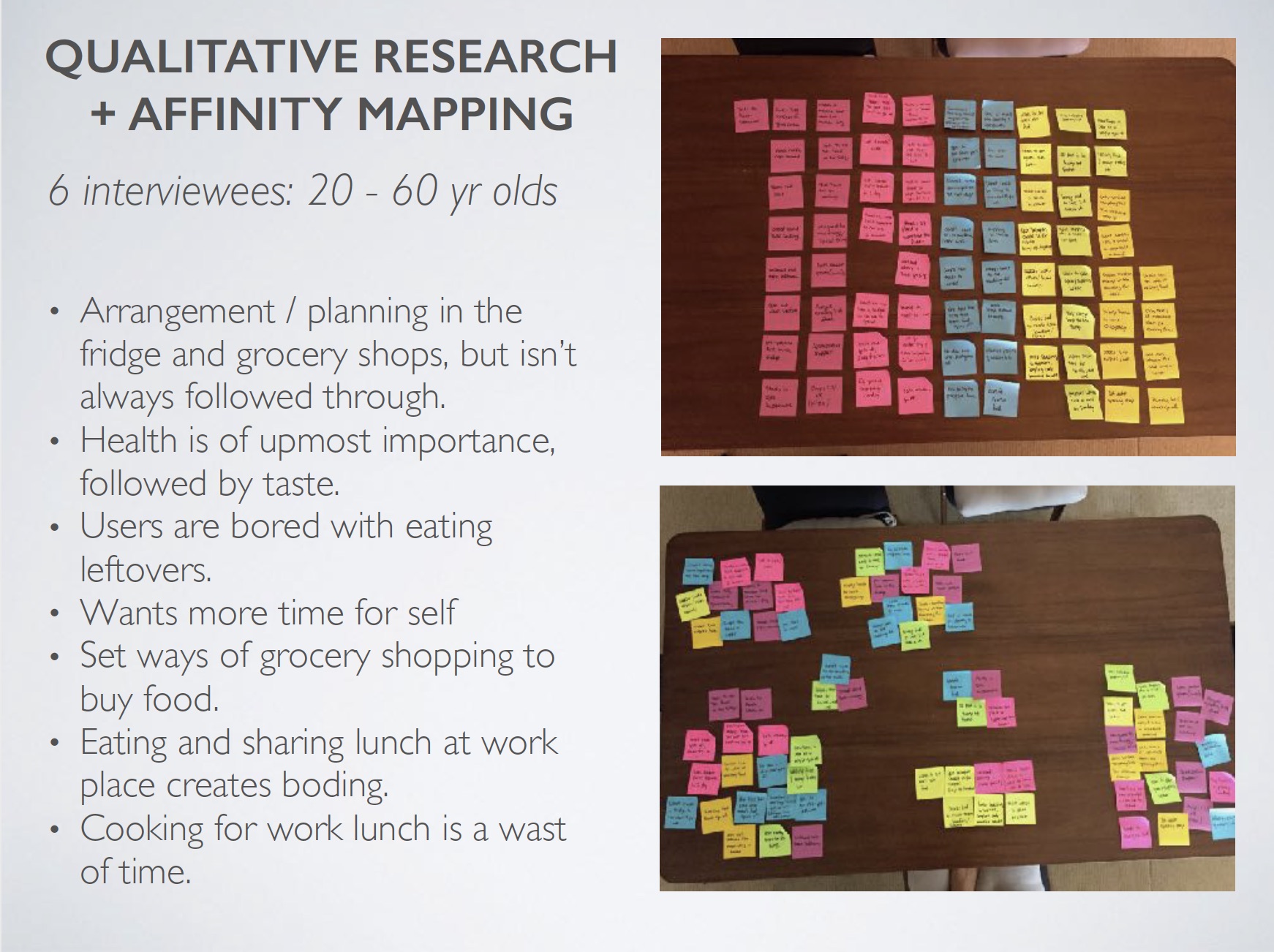
Research and Empathetical Analysis
Whether a product is digital or physically tangible, a good starting poinst is to understand what the business needs are, vs what are the user is trying to achieve. Through user research, analysing competitors, creating user personas and user flows - this allows an empathetical understanding of what the user's problem and/or needs are.

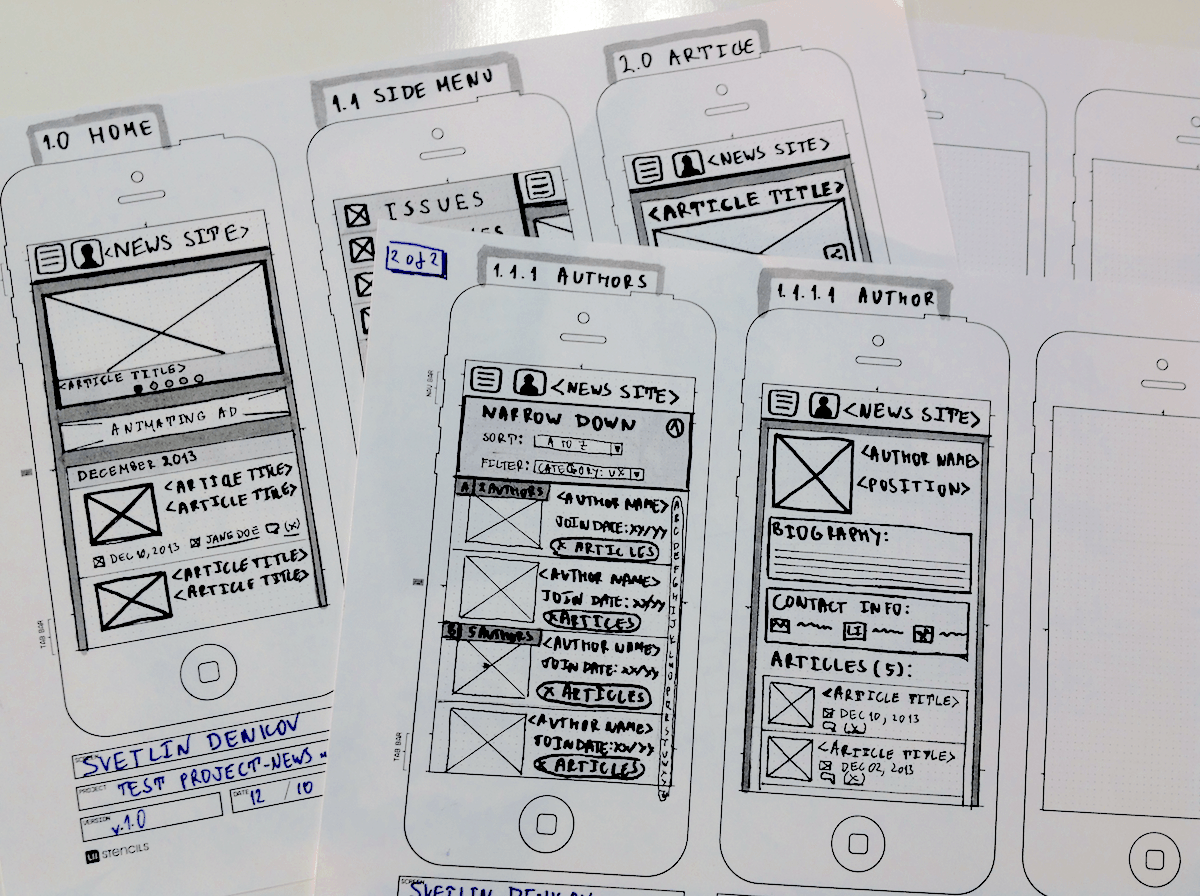
- Rapid Prototyping
- Low fidelity Wireframes
- Sitemaps and Taxonomies
- Pattern and Component UI Style Guides
- High fidelity - Interactive Prototypes
Creating prototypes in preperation for user testing
Lean and fast prototyping ensures that your product can be tested by both internal or external parties for feedback, and that a logical sitemap / user flow is designed before any high fidelity prtotypes are created.

- Internal Testing
- Qualitative User Testing
- Quantitative User Testing
User Testing
Conducting qualitative interviews user groups are excellent ways to gather open ended, unfiltered. Quantitative feedback is also just as important as you will be able to to analyise the data using more data point, and allowing users who may have never been exposed tp your product to give their 'gut/initial' feedback on your product.

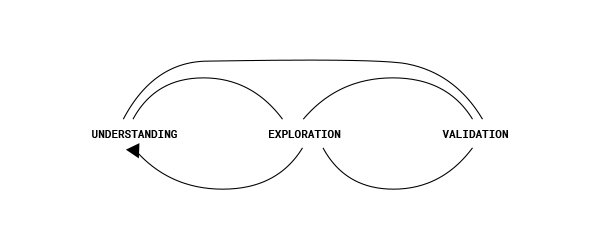
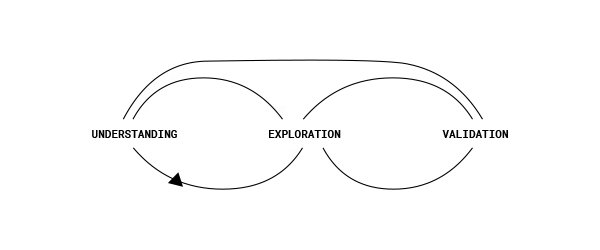
- Understand
- Explore
- Validate
Iterative design
Iterating through prototyping, user testing, analyzing, then refining the product or process is a core part of designing successful product. Using the results of each user testing, the design of the product becomes more logical and refined as it gradually becomes better at solving the users problems or achieving their end goals.
Through iterations, you can explore and validate your assumptions, with the ability to always go back and forth through the changes until the assumption achieves a lower risk of failure.
Resume
Smart Design (Lead Instructor) / lecturer at University of Technology
Lead Instructor and lecturer of Smart Design, a third year subject for students studying Bachelor of Integrated Product Design at UTS. This subject challenges students to take conventional everyday products and redesign them using lateral thinking methods and the use of digital technology.
My job was to guide students in using design thinking methodologies and multiple research methods to iterate through their product designs. Students are also taught basic programming, and how to program micro-controllers (primarily Arduino), and integrate sensors/product components in order to create an interactive prototype of their product
Support Engineer at Intercom
Intercom is a fundamentally new way for internet businesses to communicate with customers, personally, at scale. It's a customer communication platform with a suite of integrated products for every team—including sales, marketing, product, and support. Our products enable targeted communication with customers on your website, inside your web and mobile apps, and by email.
Working as a Support Engineer at Intercom, I helped developers from all business sizes ( from startups to businessses as large as Shopify) install and programatically customize Intercom's messenger, so that I can provide them with programatic solutions to achieve a business' needs. My core work entails:
- Following Intercom's core workflows, whilst constatnaly giving feedback to provide ways work and learn more efficietnly.
- create internal documentation for our team in order to improve workflow
- Create bug reports for issues or when noticing a UX flaw or server error.
- Having a thorough understanding of Intercom's API and webhooks, and how this can work with any third party APIs, which include providing code examples and creative workarounds for customisations.
- Professional attitude to speak with high value customers, whilst staying casual - as it is part of Intercom's business goals to "Make Internet Business Personal".
- Creating a great work culture: I started with a team of 4 people (all working remotely for one year), to then slowly build up a Sydney office which now has 30+ team members.
- Writing docs on programatic workarounds
- Current WIP: UX research and redesign for our internal admin tools
Full Stack Ruby on Rails Developer at Red Ant
I worked as at Red Ant digial agency primarily as a full stack Ruby on Rails developer
Webapps which I contributed on whilst working at Red Ant was:
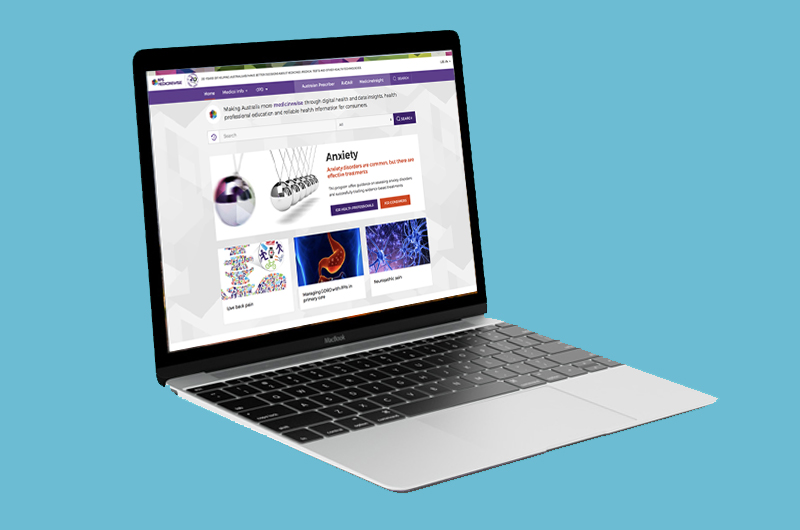
- NPS (Medicine wise)
- Bondi Vet
- Red Ant's Agency website
- Michelle Bridges 12WBT
Front-End Web Developement Assisstant Teacher (2 times)
While I was working as a full stack developer at Red Ant, I was also an assitant teacher for General Assembly's Front-End Wed Development (part-time evening) course. I taught this class 2 times over 1 year at General assembly, and would occaionaly take on corportate day workshops hosted by General Assembly as well.
In this front-end class, we would teach beginners fundamentals of HTML, CSS, and Javascript. Helping students build a portfolio and website from scratch, so that they are capabale of landing a junior front-end web programmer job without any prior experience. The main concepts taught in this class was:
- Web concepts
- Wireframe design
- Javascript
- HTML and CSS
- Backbone Framework
- Design and code a meaningful project using their front-end skills
Co-founder of Serious Bear Designs
Serious Bear Designs is a multi-disciplinary design studio which offers creative web and digital services. Core services offered at Serious Bear Designs include:
- Website design and build for small to medium sized businesses
- Graphic / Logo Design
- EDM design and content creation
- Creative content writing / product copywriting
- Product Design
- Digital Marketing and SEO optimization
Design Consultant at Poliform
During my last year of universtiy I worked part time at Poliform, which is a luxury Italian furniture and modular system studio and shop. After graduating from University and starting my career in tech, I continued to work every Sunday at Poliform for another 1.5 years
My role as a design consultant included meeting with high-end clients, and measuring out their homes. After understanding the phyiscal spatial constraints, budget, lifestyle needs, and taste - I would design appropriate modular systems for their interior spaces, which include designing:
- Entire Kitchen systems
- Wardrobe and Entertainment unit
- Modular furniture composition / designs
- Interior decoration and styling
Industrial(product) Designer at Exposure Creative
Exposure creative was a small product and point of sale design agency located in Brookvale, Sydney's Northern Beaches. At the time, I worked with a small team of 3 product designers (now at 30+ people) where we created Artline's famous STIX stationary and toy collection, which till today you can still find in major stationary outlets, such as Eckersleys and Officeworks
My primary role at Exposure Creative was a toy designer where I created over 20+ toy figurines. This included coming up with the initial theme/concept, character design, 3-D modelling, then turning my ideas into real life products that can attached onto markers and pens. Other accomplishments at Exposure Creative include:
- Toy ideation and concept sketches
- 3-D modelling using AutoCad (Solidworks)
- Design briefing and dealing with Stakeholders
- 3D printing for product testing and creating iterations
- Point of sale design
- Packaging and Graphic design
Skills and Education
Bachelor of Integrated Product Design and Bachelor of International Studies (German Major)
Product / Industrial design is an iterative design practice in creating functional, purposeful and aesthetically pleasing products. Skills needed includes but are not limited to: design thinking principles and practices, 3-D modelling skills (CAD), hand sketching and rendering, persistence in refinement and interactive re-designing / testing, and an eye for detail.
As a product designer, I had to overlook the entire process of creating a both 3-D products and 2-D interfaces; from concept ideation to product sketching / designing, research and user usability testing, ergonomics testing, prototyping iterations and finally manufacturing.